FrontPage programını kullanarak Web sitesi yapmak
FRONT PAGE KULLANMAK
Web sayfası yapımı ile uğraşmak isteyenler için en kolay
yollardan biride Ofis paketinin bir parçası olan FrontPage programını
kullanmaktır. Sırasıyla:
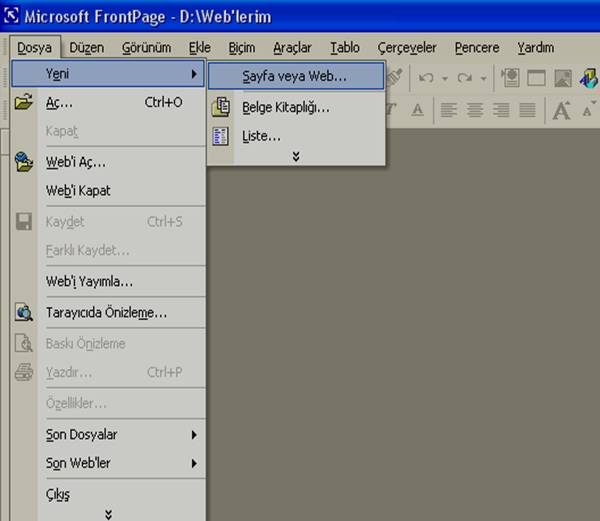
Başlat/Programlar/FrontPage menülerinin tıklanması ardından
karşımıza aşağıdaki gibi bir sayfa açılacaktır. Tabiî ki buraya bir
şey yazamayız. Ardından
“Dosya/Yeni/Sayfa” veya Web sayfası menülerini
tıklayıp açılan görev bölmesinden:
“Sayfa şablonları” komutlarını tıklayarak aşağıdaki sayfaya
gelelim burada tek tek Web sayfa seçeneklerini inceleyerek bizim için
en uygun olan seçeneği alalım ve web sayfası yapmak üzere tıklayalım. Ben
burada “İç İçe Hiyerarşi” adlı seçeneği tıkladım ve önizlemeden sayfa
görünümü hoşuma gittiği için bu seçeneği web sayfası yapmak üzere seçtim
ardından da “Tamam” komutunun tıklayıp ana sayfamı oluşturmaya başladım
Frontpage in bizim için en güzel yanı birincisi Türkçeye
çevrilmiş olması ikincisi de menülerinin tamamen Word ile benzerlik
göstermesidir. Dosya-Düzen-Görünüm vs. Hepsi aynı işlemler olduğu için ayrıca
burada anlatmıyoruz. Her penceredeki “Yeni Sayfa” komutunu tıklayıp sayfaların
açılmasını sağlayalım. Tıpkı aşağıdaki resimde görüldüğü
gibi. Sayfalar veri girmeye müsait beyaz sayfalar haline geldi.
Şimdi bu sayfaların yerleşimini planlayalım hangi pencereye
ne yazacağız burada biz sol taraftaki pencereye “Ana Menü” başlığı yazıp link
vereceğimiz başlıkları buraya yazalım. Sayfanın sağ üst köşesine “Web Sayfamıza
Hoş geldiniz” diye klasik bir başlık girelim. Alt kısımda bulunan sayfaya da
istediğimiz verileri yazmaya başlayabiliriz.
Tabiî ki bu sayfaların yerleşimide web
sitemizin görünümü açısından önemlidir. Sayfanın düzgün bir şekilde görünmesi,
rahat açılması istenen bilgilere kolay ulaşılması bizim ana sayfadaki
düzenlemelerimize bağlıdır. Sayfamızı açanlar açtığına pişman olmamalı tam
aksine baktığı vakit istediği bilgilere rahatlıkla ulaşabileceği bir düzende
olması ve web sitemizin içindeki bilgilerin mahiyeti hakkında kullanıcıya bilgi
ve ipuçları vermelidir.
Ana
sayfayı az çok tasarladıktan sonra web sitemizi kaydedelim sitemiz
bir frameli sayfa olduğu için sayfaların dikkatle
tek tek aynı klasöre kaydedilmesine dikkat edeceğiz. Yoksa bir sayfa
başka bir klasör diğer sayfa başka bir klasöre kaydolursa web sitemizi başka
bir yerde açmaya kalktığımızda bazı sayfaların açılmadığını görürüz. En uygun
yer Belgelerim klasöründeki “Weblerim” klasörüdür. Bu klasöre sitemizi
kaydedelim daha sonra başka bir klasöre sitemizi aktarırız.
”Kaydet” komutunu tıkladık birinci sayfa ikinci
sayfa üçüncü sayfa derken sıra ana sayfamıza gelmiştir. Web sitelerinde daima
ana sayfa “İndex” veya “Default” diye adlandırılır. Yoksa Almış
olduğumuz, hostingimiz sitemizi açamaz. Sürekli sayfa bulunamadı diye
hata mesajları verir.
İndex adı
ve sayfamızın kaydı ardından artık ana sayfamız oluşmuştur.
Sayfada çok enteresan görüntüler flash apletler,
grafikler, gifler olmayabilir ama mutlaka yeni bilgilere ulaşacağımız
linklerimiz ve sayfalarımız olmalıdır. Hem bunlar bir tane iki tane değil
bol bol olmalı ki ziyaretçilerimiz sayfamızı gezerken aradıklarını
ulaşabilsin ve ihtiyaç duyduğunda tekrar sayfamızı ziyaret etsin. Yoksa iki
sayfayla veya hiçbir içeriği olmayan bir web sitesinin hiçbir zaman bol
ziyaretçisi veya müdavimleri olmaz. Hedef daima daha fazla ziyaretçiye
ulaşabilmek olmalıdır.
Şimdi ilk veri sayfamızı oluşturalım. Bunun için bir
sayfada “Duvar kâğıtları” oluşturalım. Daha sonrada bu sayfaya ana
menüden link verelim.
Bunun için “Ekle/Web bileşeni/Fotoğraf galerisi” menüleri
ardından açılan sayfadan bakalım ve bizim için en güzel fotoğraf yerleşimini
seçelim.
Yukarıdaki fotoğrafta bu sayfayı görüyoruz. Seçilen sayfa
ardından da “Son” komutunun tıklayıp fotoğraf ana yerleşim sayfasının
açılmasını sağlayalım.
Son
komutu ardından açılan “Fotoğraf galerisi Özellikleri “ penceresine istediğimiz
fotoğrafları eklemek için “Ekle/Dosyadan alınan resimler” komutlarını
tıklayalım, eğer bir tarayıcıdan resim alacaksak o zamanda “Tarayıcı veya
kameradan alınan resimler” komutlarını tıklamamız gerekir. Fakat biz hazır
klasörümüzdeki resimleri sayfamıza yüklemek istiyoruz. Bu nedenle de
“Ekle/Dosyadan alınan resimler” komutları ardından resimlerimi seçip
tek tek veya topluca sayfama yükledim burada
resimlerin üzerine ayrı ayrı tıklayıp boyutlarını
istediğim gibi ayarladım veya oldukları ayarda bıraktım. Bu sayfada
kullanacağımız Yazılarımızın boyutu ve biçimini istediğim gibi seçip “Küçük
resim boyutu” penceresindeki okları tıklayarak ayarlarım.
Burada pencerenin alt kısmına dikkat edersek yapacağımız
çalışmalarla ilgili açıklamalarda burada gösterilmektedir. Bu açıklamaları da
okuyarak çalışmalarımızı yönlendirebiliriz.
Resimleri
eklememizin yanında yukarıdaki resimde de görüldüğü gibi resimlerimizin konusu
ile ilgili açıklamaları da sayfamızın alt kısmında bulunan “Resim Yazısı ve
Açıklama” pencerelerinden ilave edebiliriz.
Ayrıca bu yazı ve resimleri renk boyut ve yazı tipi olarak
ta yine aynı pencereden ayarlayabiliriz.Bunları yukarıda ki resimde gayet açık
ve net bir şekilde görüyoruz.
SAYFALARA LİNK VERME
Web
sitemizdeki sayfaların ziyaretçiler tarafından ziyaret edilebilmesi için
birbirlerine linklerle bağlanmaları gerekmektedir. Peki, sayfalarımızı nasıl
linklerle birbirlerine bağlayacağız. Bunu bir örnekle açıklayalım.
Önce Ana sayfamızdaki Ana Menü başlığı altına yukarıdaki
resimde de görüldüğü gibi “Duvar Kâğıtları” diye bir başlık girelim. Ardından
bu başlığı Mausla tarayıp seçili hale getirelim daha sonrada ya
“Ekle/Köprü” ,
ya da
resmini tıklayıp açılan sayfadan aşağıdaki
resimdeki gibi link vermek istediğimiz “resimlerim” sayfasını bulup seçili hale
getirdim zaten Adres satırına da baktığımızda “resimlerim. htm” linkinin
gözüktüğünü görürüz. Ardından Tamam komutu ile başlığımıza link vermiş oluruz
ve baktığımızda
Link verilen satırın altının bir çizgi ile çizildiğini ve
link verilen satır üzerine gelince de imleç’in el işaretini aldığını göreceğiz.
Eğer
bu çizgiyi kaldırmak istersek satırı seç ardından Araç çubuklarındaki altı
çizili veya A harfini tıklayalım çizginin kaybolduğunu göreceğiz. Ayrıca
sayfamızı Web sayfası olarak açtığımızda Ana menü den “Duvar Kâğıtları” satırı
üzerine Mausla geldiğimizde imleç’in el halini aldığını göreceğiz.
Üzerine tıklayınca da resimlerim sayfasının açıldığını göreceğiz.
ARKA
PLAN
Şimdide sayfamızın arka planını
renklendirelim. Biz hazır desenli web sayfalarını kullanabileceğimiz gibi açtığımız
sayfanın da arka planını renklendirebiliriz. Peki, sayfayı nasıl
renklendireceğimizi öğrenelim.
Yukarıdaki resimde sayfanın üst kısmını renklendirdim. Önce
renklendirmek istediğim sayfayı seçtim ardından “Biçim/Arka Plan” seçenekleri
ardından açılan pencereden istediğim renkleri seçip “Tamam” komutunu tıkladım.
Seçtiğim sayfanın renklendiğini yazıların da aşağıda
resimdeki gibi seçtiğim rengi aldığını göreceğim.
Eğer arka plana sade bir renk değil de bir resim koymak
istiyorsam o zamanda yukarıdaki resimde de görüldüğü gibi “Arka Plan resmi”
komutunu aktif hale getireceğiz daha sonra da “Göz at” butonunu tıklayıp
istediğimiz resmi bularak seçip sayfamıza ekleyeceğiz.
Yalnız şunu unutmayalım ki buraya koyulacak bir resim dosya boyutunu büyütecektir. Bizim için önemli bir konuda dosyalarımızın küçük olması ve fazla alan kaplamamasıdır. Ayrıcada dosya boyutu ne kadar küçük olursa dosya o kadar hızlı açılır.
KAYAN
YAZI
Şimdide
sayfamıza çeşitli görsel zenginlikler katalım bunun için önce sayfamızın
başlığında bulunan “Web sayfama hoş geldiniz” başlığını kayan bir yazı haline
getirelim. Bunun için sıra ile :
Yazımızı
seçelim ardından “Ekle/Web bileşeni/Kayan Yazı” komutlarını tıklayalım. Açılan
pencereden salınım yönünü, süresini, genişliğini seçelim ve “Tamam”
komutunu tıklayıp işlemimizi bitirelim ve web sayfamızı açıp çalışmasına
bakalım hem de değişik varyasyonları deneyelim.
Aşağıdaki resimde de gördüğümüz gibi daha birçok seçeneği
kullanıp kayan yazımızı değişik biçimlere sokabiliriz. Yazı stilinde, yazı
rengine salınım hızından, salınım yönüne metin boyutundan, salınım aralığına
kadar birçok düzenleme yapabiliriz. Yazının arka plan rengini değiştirebiliriz.
Yüksekliğini genişliğini istediğimiz gibi ölçüler vererek ayarlayabiliriz. Eğer
hareketli bir yazıysa hareketin sürekli veya belli aralıklarla olmasını
ayarlamak yine bizim elimizdedir.
Tüm
bu ayarlama seçeneklerini aşağıdaki fotoğrafta veya bilgisayarımızda açtığımız
pencerede görebiliriz.
SATIR İÇİ ÇERÇEVE EKLEMEK
Daha
önce de belirtmiştik daima web sayfamızın zenginliği içeriğinin fazla olması
ziyaretçilerin istedikleri verilere en kısa yoldan ulaşması daima tercih edilen
özelliklerdir. Bu özelliklere bir yenisini daha eklemeye çalışalım. Yeni
ekleyeceğimiz özellik satır içi çerçeve özelliğidir. Nasıl ekleyeceğiz:
Şimdi de sayfamıza satır içi çerçeve ekleyelim. Bu çerçeveyi
ayrı bir sayfa olarak düşüneceğiz. Ona göre sayfamızı ayarlayacağız. Aşağıdaki
gibi bir çerçeve eklemek için:
“Ekle/Satır içi Çerçeve” komutları ardından
“Tamam, “ komutu ile sayfamıza döneriz.” Yeni
sayfa komutlarını tıklayıp sayfaları aktif hale getiririz.
WORDART
YAZISI EKLEMEK
Şimdide
sayfamıza WordArd la yazılmış bir başlık ekleyelim. Burada da aynen
Word de olduğu gibi Word Art metnini rahatlıkla dosyama ekleyebilirim. Zaten
FrontPage in en önemli özelliği Türkçeye çevrilmiş olması ve menülerinin
Word le aynı yapıya sahip olmasıdır. Word art metnini dosyamıza
eklemek için : “Ekle/Resim/WordArd” komutları ardından açılan galeriden
istediğim modeli seçip “Tamam” komutunu tıklayalım. Karşımıza açılan
metin penceresine ilk örnek olarak “Deneme” diye bir başlık girelim. Ardından
araç çubuklarını kullanarak menümüzü biçimlendirelim.
Hazırladığımız
metnin görünümünü ve çalışıp çalışmadığını öğrenmek
için sayfanın sol alt köşesindeki “Önizleme” komutunu
tıklayarak sayfamıza bakalım ve beğenmediğimiz kısımlarında kendimize göre
istediğimiz düzenlemeleri yapalım. Aşağıdaki resimde de biz
hazırladığımız WordArd metninin Web sayfası olarak görünümünü
inceleyebiliriz.
Yine
aynı menüyü kullanarak sayfamıza fotoğraf, herhangi bir klasörden küçük resim
ve otomatik şekiller, videolar ekleyebiliriz.
SAYFAMIZA
SAYAÇ EKLEMEK
Şimdide web
sitemizin trafiğini öğrenmek istiyoruz acaba ziyaret ediliyor mu? Ziyaretçi
sayısı ne kadardır, hangi sayfalar daha çok ziyaret edilmektedir. Bunu
öğrenmenin en sağlıklı yolu sayfamıza bir sayaç eklemektir. Yalnız
burada online olursak saat daha sağlıklı çalışır. Aksi halde
çalışmayacaktır. Saat eklemek için sırayla “Ekle/Web bileşeni/İsabet sayacı”
komutları ardından açılan pencereden istediğimiz saat modelini seçip “Son”
komutunu tıklayalım. Aşağıdaki resimde de örneklerini görüyoruz. Yalnız sayaç
normal bir kurulumda çalışmaz çalışabilmesi için internete bağlı olmamız ve
tarayıcı programımızın FrontPage olması gerekir. Bir kısım
dosyaları online olarak bilgisayarımız alacaktır. Yoksa boşuna emek
vermiş oluruz.
Bu
ve benzeri daha birçok özellik sayfamıza eklenebilir.Bunları da
zamanla uğraşarak daha iyi anlayacağız.
SAYFAYA MP3 EKLEME
Frontpage de yapabileceğimiz işlemlerden biride sayfamıza
mp3 eklemektir. Şimdi sayfamıza mp3 ekleyelim ve sayfamızı ziyaret etmek
isteyenler isterlerse müzik dinlesinler bu işlem için sırasıyla:
“Ekle/Web bileşeni” komutlarını tıkladıktan sonra karşımıza
açılan pencereden “Gelişmiş denetim/Eklenti/Son” komutlarını tıklayalım yine
karşımıza aşağıdaki gibi bir pencere açılacaktır.
Bu
penceredeki “Göz at” düğmesini tıklayalım ardından mp3 parçalarımızın bulunduğu
klasöre gidelim ve mp3 parçamızı seçerek “Tamam” komutunu tıklayalım
sayfamızı önizleme komutunu tıklayarak veya kaydedip web sayfası
olarak açalım ve müziğimiz dinlemeye başlayalım.


















Merhaba otomatik küçük resim oluşturma bölümünde ilk ufak resimlerin boyutlarını nasıl büyütebiliriz
YanıtlaSil